Button (Nút) luôn luôn là một yếu tố quan trọng trong bất cứ thiết kế website hay mobile app nào. Các loại Button khác nhau có thể dẫn người dùng thực hiện hành động mua, tải xuống, giao hàng, đăng ký/đăng nhập,…
Một UI/UX Design không chỉ cần biết thiết kế chúng sao cho đẹp, mà còn phải biết tối ưu thiết kế để có thể đem lại trải nghiệm mượt mà nhất cho người dùng.
Bạn thử tham khảo 5 cách để tối ưu thiết kế Button trong các ảnh dưới đây nhé!

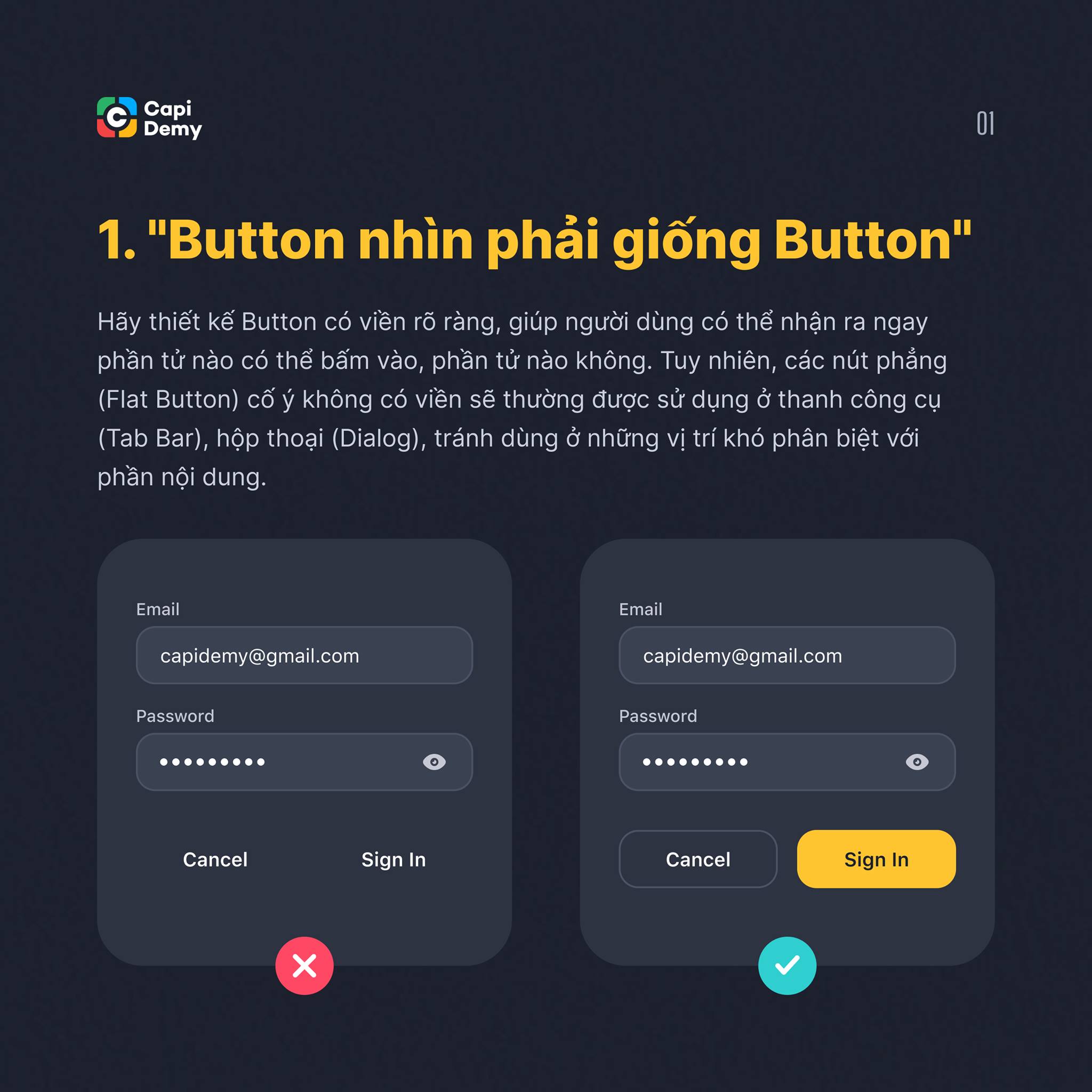
1. "Button nhìn phải giống Button"
Hãy thiết kế Button có viền rõ ràng, giúp người dùng có thể nhận ra ngay phần tử nào có thể bấm vào, phần tử nào không. Tuy nhiên, các nút phẳng (Flat Button) cố ý không có viền sẽ thường được sử dụng ở thanh công cụ (Tab Bar), hộp thoại (Dialog), tránh dùng ở những vị trí khó phân biệt với phần nội dung.

2. Thiết kế hình dáng Button đơn giản
Button dáng hình chữ nhật, hoặc dáng được bo góc tròn luôn là phổ biến và được ưa chuộng nhất. Sử dụng những kiểu dáng quá cầu kỳ sẽ không cần thiết.

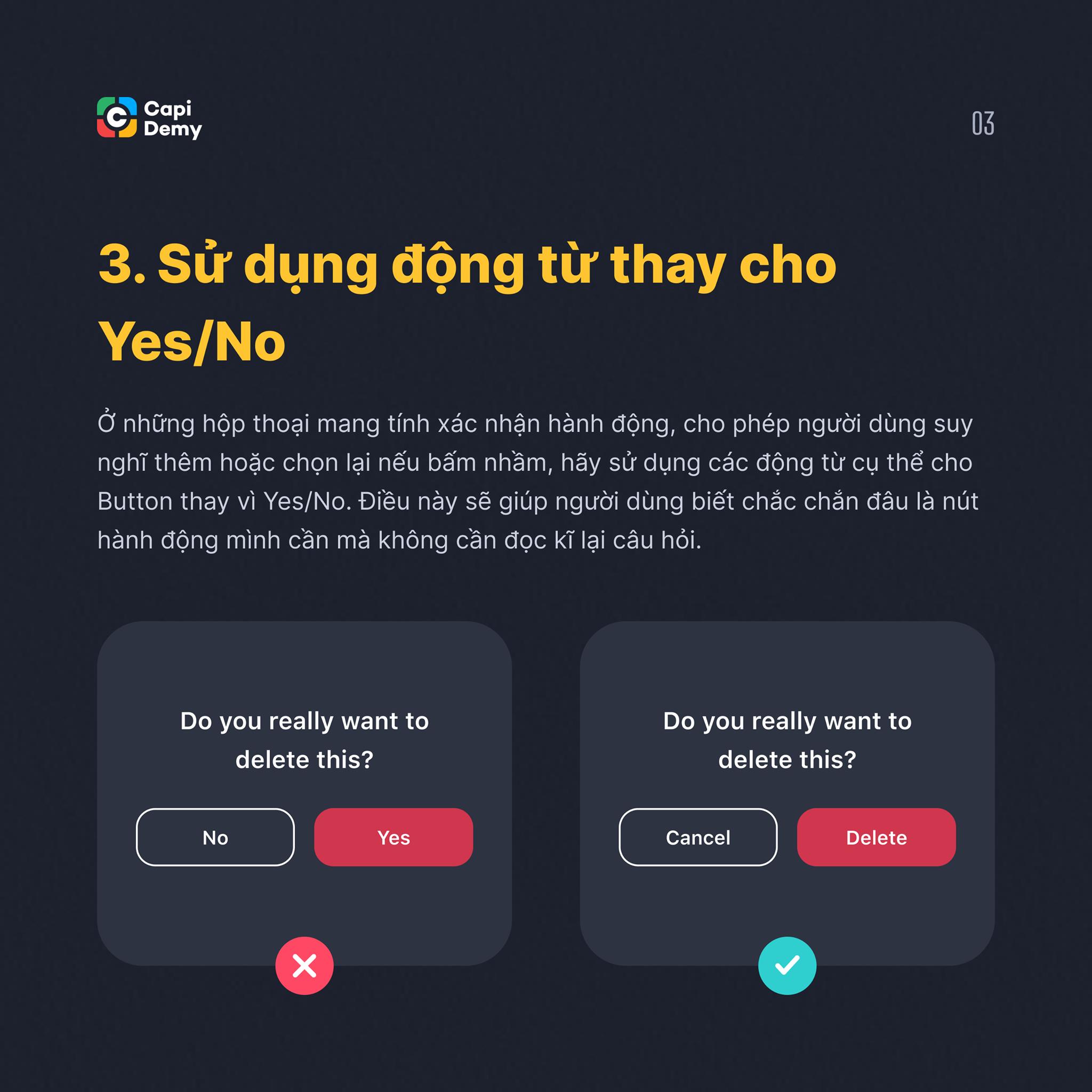
3. Sử dụng động từ thay cho Yes/No
Ở những hộp thoại mang tính xác nhận hành động, cho phép người dùng suy nghĩ thêm hoặc chọn lại nếu bấm nhầm, hãy sử dụng các động từ cụ thể cho Button thay vì Yes/No. Điều này sẽ giúp người dùng biết chắc chắn đâu là nút hành động mình cần mà không cần đọc kỹ lại câu hỏi.

4. Sắp xếp thứ tự cho Button
Các Button nên được sắp xếp theo thứ tự phù hợp với thói quen sử dụng, tương tác của người dùng.

5. Tạo các trạng thái khác nhau cho Button
Mỗi Button nên có các trạng thái khác nhau tương ứng với từng hành động tương tác của người dùng với nó, ví dụ như khi lướt qua (nhấn giữ) sẽ hiện trạng thái Hover, khi đã bấm vào hiển thị trạng thái Pressed (đang load hoặc hoàn thành).
Bài viết của chị Trần Anh Thu trên Group "Cộng đồng UI/UX Design vietnam"
Nguồn: Capi Demy





